
El ESP32, un microcontrolador potente y versátil, se combina con frecuencia con pantallas LCD para una amplia gama de aplicaciones. Esta guía lo guiará a través de todo lo que necesita saber para integrar con éxito una pantalla LCD con su proyecto ESP32, desde elegir la pantalla adecuada para solucionar problemas de problemas comunes. Cubriremos varios tipos de visualización, bibliotecas, métodos de conexión y proporcionaremos ejemplos prácticos para comenzar.
Seleccionar la pantalla LCD apropiada es crucial para el éxito de su proyecto. Varios factores influyen en esta decisión, incluida:
El tamaño y la resolución delESP32 LCDestán determinados por las necesidades de su aplicación. Las pantallas más pequeñas (por ejemplo, 1.8 o 2.2) son adecuadas para proyectos compactos, mientras que las pantallas más grandes (por ejemplo, 3.5 o más) son mejores para aplicaciones que requieren más información visual. La resolución afecta la claridad y el detalle del contenido mostrado.
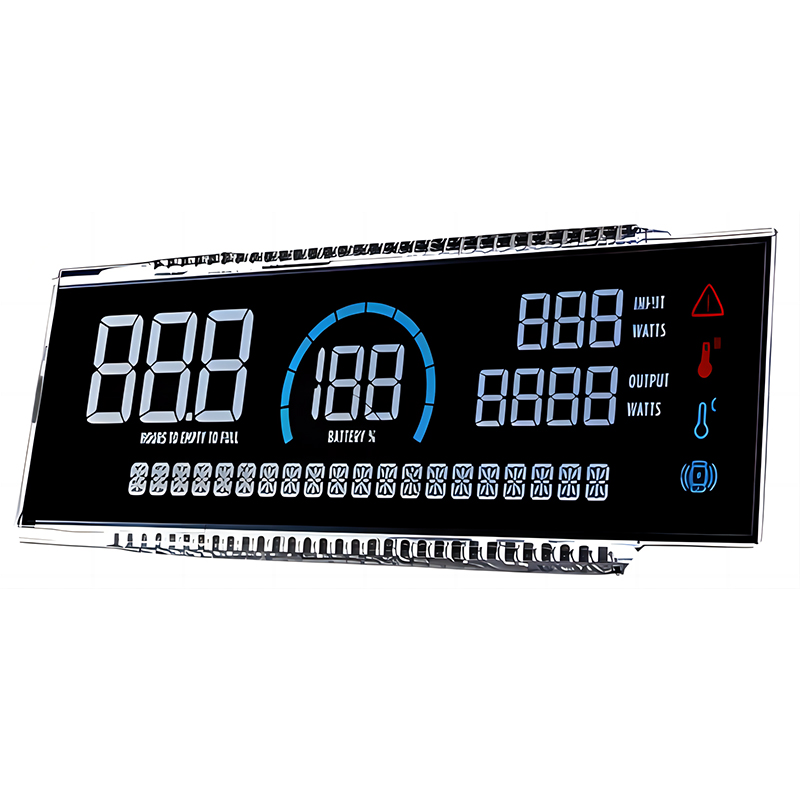
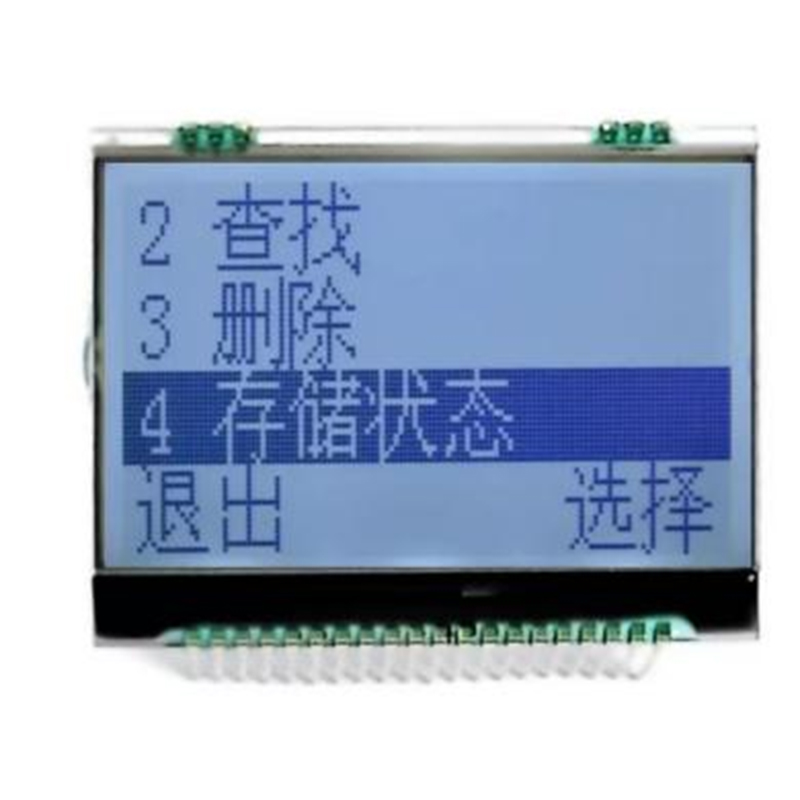
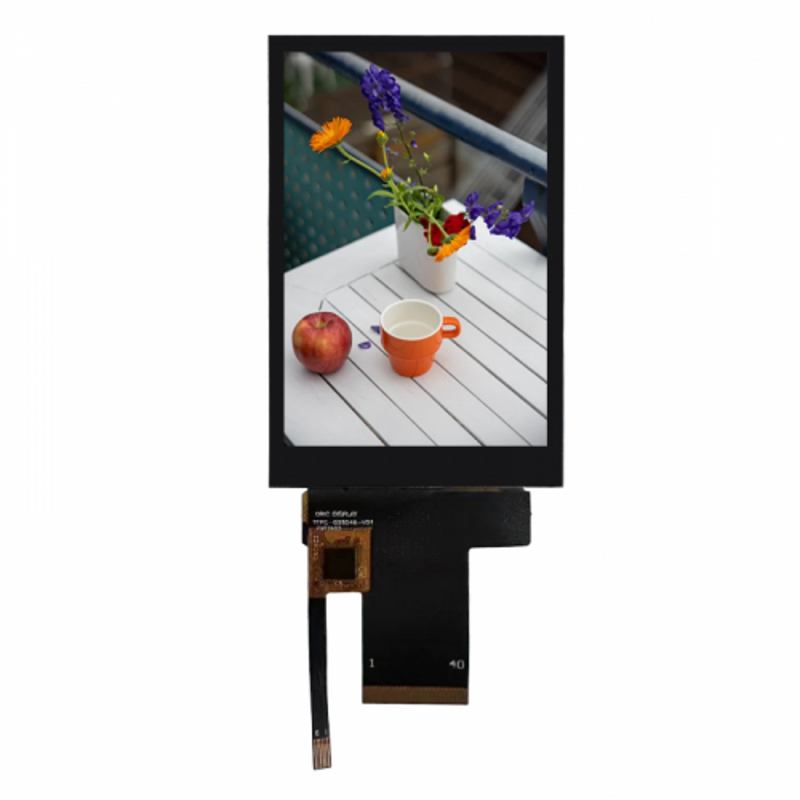
ComúnESP32 LCDLos tipos incluyen: LCD de caracteres (capacidades de visualización limitadas, más simples), LCD gráficos (más versátiles, pueden mostrar imágenes y gráficos personalizados) y LCD en color (ofrecen un mayor atractivo visual). Considere la complejidad de su proyecto al elegir el tipo de pantalla. Por ejemplo, una pantalla de temperatura simple solo puede necesitar una pantalla LCD de caracteres, mientras que un proyecto de visualización de datos podría beneficiarse de una pantalla LCD gráfica de color.
ESP32 LCDLas pantallas utilizan comúnmente interfaces como I2C, SPI o paralelo. I2C requiere menos pines GPIO, lo que lo hace adecuado para proyectos con restricciones espaciales. SPI ofrece tasas de transferencia de datos más altas, ventajosa para aplicaciones que exigen tasas de actualización más rápidas. Las interfaces paralelas ofrecen la velocidad más alta, pero requieren más pines GPIO.
Conectando tuESP32 LCDimplica el cableado adecuadamente los pines de la pantalla a los pines GPIO del ESP32. Este proceso varía según el tipo de interfaz de la pantalla. Los diagramas de cableado detallados generalmente se proporcionan en la hoja de datos de la pantalla. Recuerde verificar los niveles de voltaje; Muchas LCD funcionan a 3.3V, coincidiendo con el voltaje de salida del ESP32. El voltaje incorrecto puede dañar la pantalla.
El IDE Arduino se usa comúnmente para la programaciónESP32 LCDproyectos. Necesitará la biblioteca LCD apropiada para interactuar con la pantalla elegida. Las bibliotecas populares incluyen LiquidCrystal_i2c, U8G2 y ST7735.
El siguiente es un ejemplo simplificado utilizando la biblioteca LiquidCryStal_i2c. Recuerde instalar la biblioteca a través del Administrador de la Biblioteca Arduino IDE.
CPP#incluyeLa resolución de problemas de problemas comunes implica verificar sistemáticamente las conexiones, la fuente de alimentación y el código. Se pueden abordar problemas como una pantalla en blanco, una pantalla incorrecta o parpadeos verificando el cableado adecuado, verificando el voltaje de la fuente de alimentación y revisando los errores de su código.
Hay numerosos recursos en línea disponibles para ayudarlo en suESP32 LCDproyectos. Busque tutoriales, código de ejemplo y documentación de la biblioteca en línea. La documentación oficial para su pantalla LCD elegida es un recurso invaluable. Considere explorar los foros de la comunidad para obtener ayuda con problemas específicos.
Para pantallas y módulos LCD de alta calidad, considere revisarDalian Eastern Display Co., Ltd.Ofrecen una amplia selección de pantallas adecuadas para varias aplicaciones.
| Biblioteca | Soporte de interfaz | Facilidad de uso | Características |
|---|---|---|---|
| LiquidCrystal_i2c | I2C | Para principiantes | Texto básico y visualización de personajes |
| U8g2 | I2C, SPI | Intermedio | Admite varias pantallas, gráficos avanzados |
| ST7735 | SPI | Intermedio | Optimizado para pantallas ST7735, alto rendimiento |
Nota: Esta tabla proporciona una comparación general. Las características específicas y la facilidad de uso pueden variar según el proyecto y la experiencia del usuario.